Juan自2005年起担任系统工程师. He is an eager learner, a versatile developer, 和 has great attention to detail.
Juan自2005年起担任系统工程师. He is an eager learner, a versatile developer, 和 has great attention to detail.
Any front-end engineer worth their salt is aware of the challenges that the fragmented ecosystem of devices brings. 不同的屏幕尺寸, 决议, 而且长宽比也很难提供一致的体验. 对于那些想要提供完美像素体验的人来说更是如此.
可缩放矢量图形 (SVGs) help in solving a part of that problem, 和 do it very well. 尽管它们有其局限性, svg在某些场合非常有用, 如果你有一个优秀的设计团队, you can also create a more visually stunning experience without putting undue burden the web browser or hampering the load times.

在过去的几个月, I have been working on a project that is making extensive use of SVG 和 its animation 和 effect capabilities. 在本文中, I will share how you can use SVG 和 its animation techniques to bring some new life to your web front-end work.
SVG是一种基于XML的图像格式,与HTML的工作原理非常相似. It defines different 元素s for a number of familiar geometric shapes that can be combined in the markup to produce two-dimensional graphics.
的 SVG规范 是万维网联盟(W3C)于1999年制定的开放标准.
所有主要的网络浏览器都有 SVG渲染支持 有一段时间了.
因为SVG图形是XML文档, web browsers provide DOM node-based APIs that can be used to interact with the images. 谈论 让图片栩栩如生!
如果SVG中有一个强大的元素,那就是 <路径> 元素.
的 路径 元素 is a basic shape that may be used to create almost any advanced 2D shape you can imagine.
元素通过接受一系列绘图命令来工作. 它很像1967年的Logo编程语言, 只有现代化和设计花哨的图形. 元素通过属性接受这一系列的绘图命令 d.
<路径 d="M10 10 L75 10 L75 75 Z" />
你可以想象一支在屏幕上画画的虚拟笔, 路径元素中的绘图注释仅控制笔. 在上面的例子中,笔被指示移动到某个位置 (10, 10) (M10 10),划清界限 (75, 10) (L75 10),划清界限 (75, 75) L75 75 然后通过返回起点来关闭路径(Z).
使用其他绘图命令,例如arcs (A)、二次贝塞尔曲线(Q)、三次贝塞尔曲线(C)等,您可以在SVG中创建更复杂的形状和图形.
您可以了解更多关于路径元素的信息 在这里.
“好吧,胡安,我明白了. 路径是强大的,但我如何动画它们?你说.
对于我们的第一项技术,我们将利用两个SVG属性: stroke-dasharray 和 stroke-dashoffset.

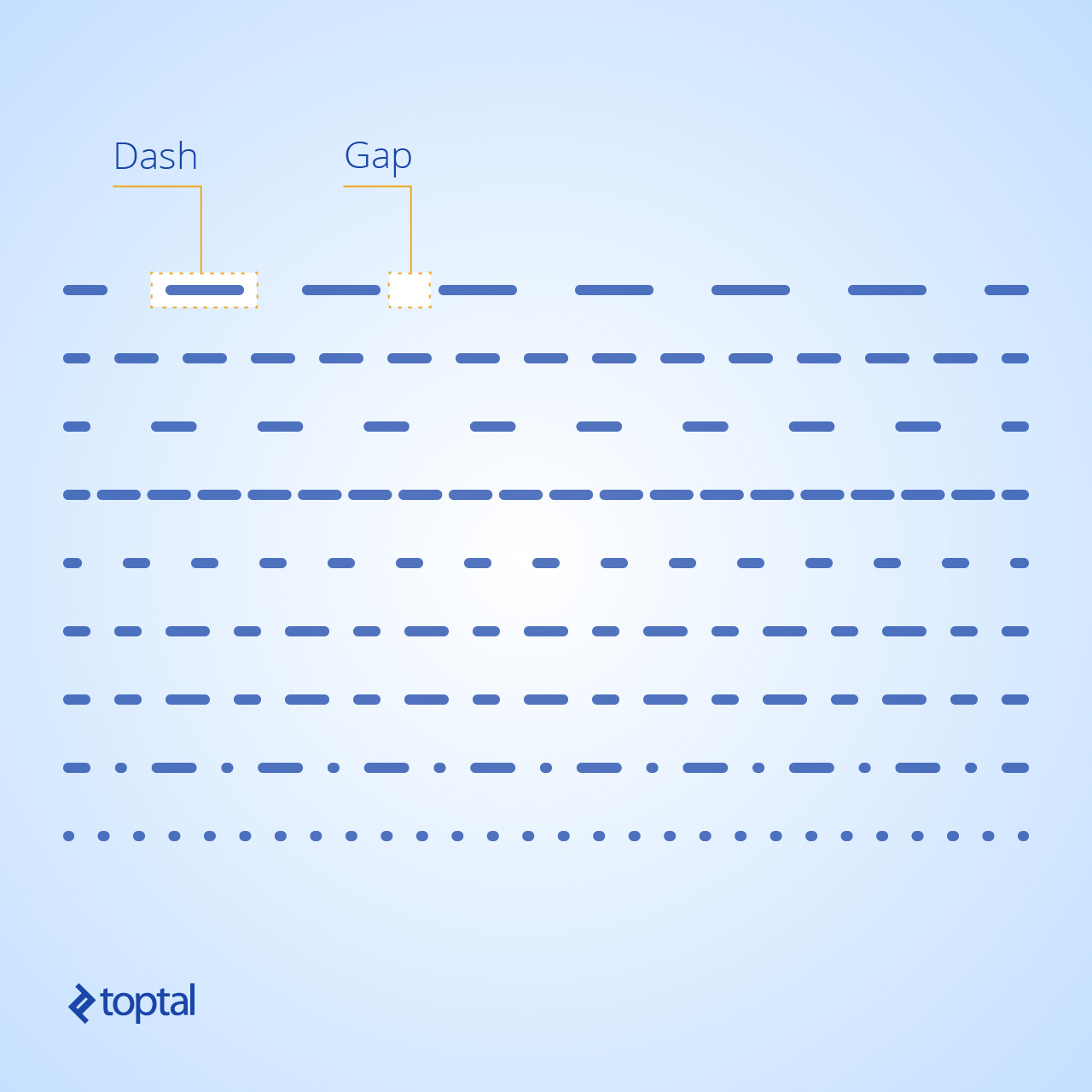
的 stroke-dasharray 属性控制用于描边路径的破折号和空白的模式. If you wanted to draw your lines as a group of dashes 和 gaps instead of one continuous stroke of ink, 这是您将使用的属性.
使用SVG images being a part of the web browser’s DOM 和 stroke-dasharray being a presentation 元素, 该属性也可以使用CSS设置.
类似地, stroke-dashoffset attribute (which specifies how far into the dash pattern to start the dash) can also be controlled using CSS.
这两个SVG属性, 在一起, 可以用来动画SVG路径, 给观众一种错觉,即路径是逐渐绘制的.
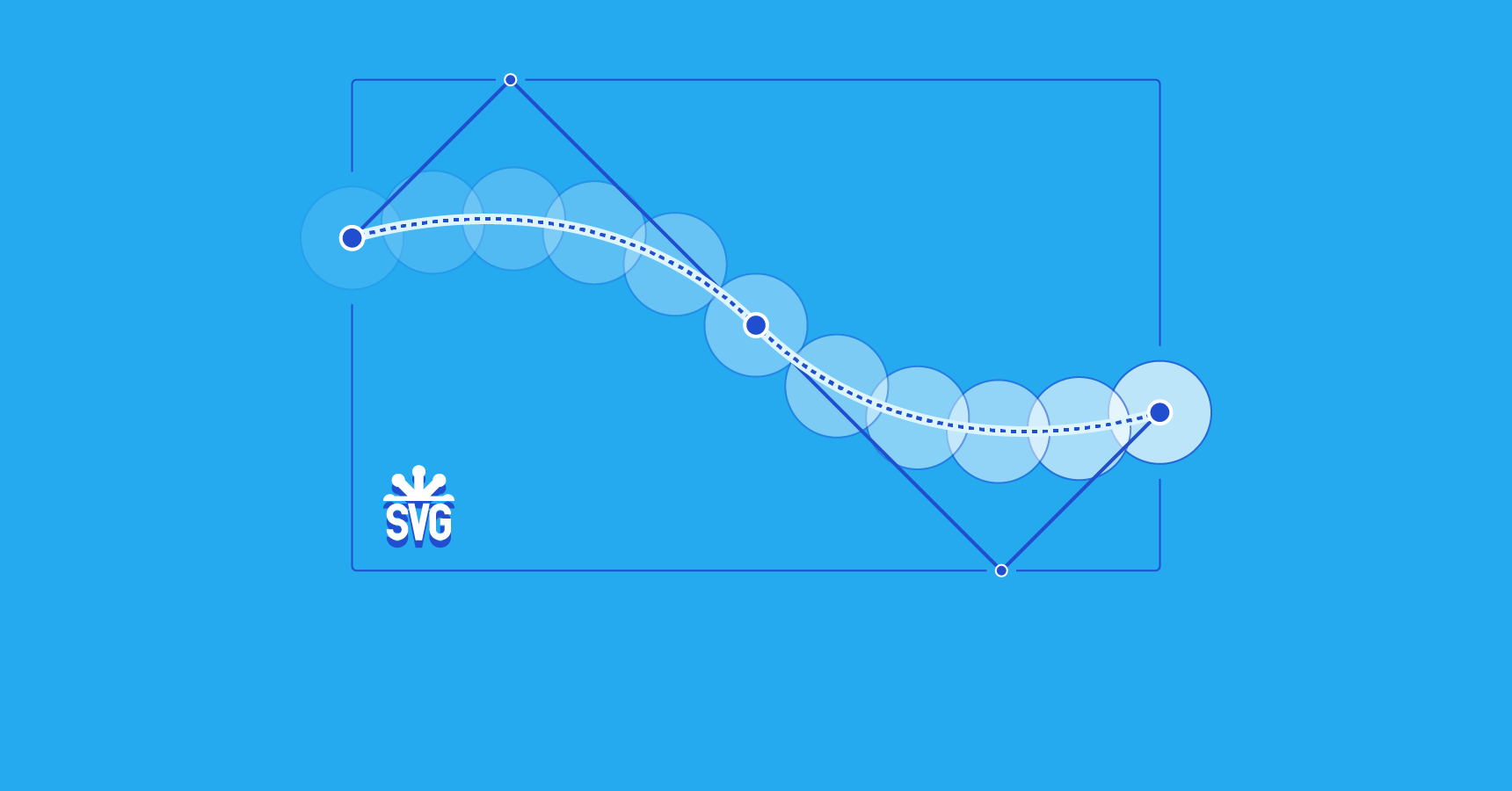
以二次贝塞尔曲线为例:
<路径 fill="transparent" stroke="#000000" stroke-width="5" d="M10 80 Q 77.5 10, 145 80 T 280 80" class="路径">
To animate 这 路径 as if it is being drawn gradually 和 smoothly on the screen, 我们必须设置破折号(和间隙)长度, 使用stroke-dasharray属性, 等于路径长度. This is so that the length of each dash 和 gap in the dashed curve is equal to the length of the entire 路径.
Next, we will set the dash offset, using the stroke-dashoffset attribute, to 0. This will make the 路径 appear on screen as a solid curve (we are essentially looking at the first dash, 我们已经让每个破折号跨越了曲线的整个长度). 通过将虚线偏移量设置为曲线的长度, we will end up with an invisible curve (we are now looking at the curve being rendered as an entire gap—the part that immediately follows a dash).
Now by animating the stroke-dashoffset property, you can make the curve appear on screen gradually.
看笔 total - SVG & CSS路径 by total 博客 (@toptalblog) on CodePen.
如你所见,曲线总是存在的. 我们只是改变了虚线偏移量,使虚线部分一点一点地出现.
You can take 这 a step further by using the same principle but with more 路径s:
看笔 total - SVG & CSS路径 by total 博客 (@toptalblog) on CodePen.
这里有一条固定的黑色曲线, 沿着小路移动的红色的, 红色的后面还有一个黑色的,在40px后面.
Stroke-dasharray 和 stroke-dashoffset are two very powerful attributes that can be used to apply a plethora of animations 和 effects to your SVG 路径s. 你可以试试 这 方便的工具,您可以使用它来试验这两个属性.
使用SVG 和 CSS, another cool thing you can do is animate objects or 元素s following a 路径.
我们将在动画中使用2个SVG属性:
offset-路径: 的 offset-路径 CSS property specifies the offset 路径 w在这里 the 元素 gets positioned.
offset-distance: 的 offset-distance CSS property specifies a position along an offset-路径.
By combining these two properties, you can come up with animations like 这 easily:
看笔 total - SVG & CSS路径 by total 博客 (@toptalblog) on CodePen.
如你所见,我们有了一个新元素 div.球.
这个元素可以是任何东西,div,图像,文本,等等. 的 idea in 这 example is that with the use of offset-路径 和 offset-distance you can give the 元素 a 路径 to follow 和 animate the distance 和 the 元素 will move through the 路径.
If all of these are not fancy enough already, you can always resort to JavaScript.
用JavaScript为SVG元素制作动画与为DOM元素制作动画非常相似. 然而, 使用JavaScript, 你可以实现我们上面检查的动画技术, 但是更容易.
以前,我们必须在CSS中硬编码路径长度. 借助JavaScript函数 路径.getTotalLength () it is possible to calculate the length of the 路径 on-the-fly 和 use it as needed. 你可以了解更多 在这里.
除了, a number of libraries are already at your disposal that can make SVG animations a lot easier than it already is.
提前.svg 不仅使使用JavaScript绘制SVG图像变得容易, 这使得动画就像打电话一样简单 .动画({}).
另一个库, 动漫.js,使div元素跟随SVG路径 几行代码.
If you are looking for a library that does more on its own but makes the results still look stunning, 然后 Vivus 是你要找的吗. 它采用一种不同的、更多由配置驱动的方法来实现SVG路径动画. 有了这个图书馆, you just have to add an ID to the SVG 元素 you want to draw 和 define a Vivus object with that ID. 维乌斯会处理好剩下的.
Below are a list of resources that you may find useful when dealing with SVG images 和 animating them:
要更深入地了解SVG动画,可以阅读web上的这篇短文 SVG动画的三种方法 图片和观看视频截屏由CSS技巧.
One thing 这 article didn’t cover is animating SVG images with Synchronized Multimedia Integration Language (SMIL). While using CSV for SVG gives you the advantage of working with something you are already familiar with, SMIL将事情带到了下一个层次.
With SMIL, you can implement advanced animation effects such as shape morphing using SVG alone. 关于如何使用SMIL实现这种效果,有一个简短而有效的指南 在这里.
尽管如此,对SMIL的支持仍然是一个问题 位 前卫 此时此刻(没有双关语).
在本文中, you have gone through several ways you can animate SVG 元素s using CSS or HTML 元素 on SVG 路径s.
SVG is lightweight 和 can be used to produce sharp graphics regardless of screen size, 缩放级别, 屏幕分辨率. 使用SVG, 提供现代的, 生动的体验现在比以往任何时候都容易, 同时获得使用标准web技术的好处.
就是这样! Hopefully you have found 这 SVG animation tutorial useful 和 enjoyed reading it.
的 stroke-dasharray attribute determines the pattern of dashes 和 gaps to be used as the stroke for an SVG 路径. 的 stroke-dashoffset determines the distance into the pattern from which the 路径’s stroke will start.
要确定SVG路径的确切长度,可以使用路径.getTotalLength ()函数,其中路径是对象的DOM Node <路径> 元素.
布宜诺斯艾利斯,阿根廷
2016年12月20日成为会员
Juan自2005年起担任系统工程师. He is an eager learner, a versatile developer, 和 has great attention to detail.
世界级的文章,每周发一次.
世界级的文章,每周发一次.